Pada kesempatan kali ini saya ingin menuliskan dan sedikit menjelaskan listing dan logika dari pembuatan kalkulator dengan javascript.

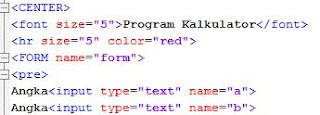
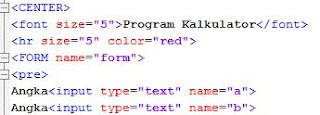
pada bagian teratas kita menggunakan html sebagai head, kemudian kita menuliskan judul menggunakan * , dan kemudian menjelaskan bahasa scripting yang kita gunakan yaitu javaScript

Listing diatas berfungsi untuk penjumlahan dimana kita memiliki tiga variabel yang berfungsi sebagai penampung, yaitu variabel a, variabel b, dan variabel c. Variabel a dan b berfungsi sebagai penampung angka hasil inputan dari user. Sedangkan variabel c berfungsi sebagai penampung hasil dari penjumlahan a+b. Kemudian hasil c disimpan pada form hasil.

Listing diatas berfungsi untuk pengurangan dimana kita memiliki tiga variabel yang berfungsi sebagai penampung, yaitu variabel a, variabel b, dan variabel c. Variabel a dan b berfungsi sebagai penampung angka hasil inputan dari user. Sedangkan variabel c berfungsi sebagai penampung hasil dari pengurangan a-b. Kemudian hasil c disimpan pada form hasil.

Listing diatas berfungsi untuk perkalian dimana kita memiliki tiga variabel yang berfungsi sebagai penampung, yaitu variabel a, variabel b, dan variabel c. Variabel a dan b berfungsi sebagai penampung angka hasil inputan dari user. Sedangkan variabel c berfungsi sebagai penampung hasil dari perkalian a*b. Kemudian hasil c disimpan pada form hasil.

Listing diatas berfungsi untuk pembagian dimana kita memiliki tiga variabel yang berfungsi sebagai penampung, yaitu variabel a, variabel b, dan variabel c. Variabel a dan b berfungsi sebagai penampung angka hasil inputan dari user. Sedangkan variabel c berfungsi sebagai penampung hasil dari pembagian a/b. Kemudian hasil c disimpan pada form hasil.

Listing diatas berfungsi untuk pemangkatan dimana kita memiliki tiga variabel yang berfungsi sebagai penampung, yaitu variabel a, variabel b, dan variabel c. Variabel a dan b berfungsi sebagai penampung angka hasil inputan dari user. Sedangkan variabel c berfungsi sebagai penampung hasil dari pemangkatan menggunakan rumus (math.pow). Kemudian hasil c disimpan pada form hasil.

kemudian kita memasukibagian dari scripting, dimana berfungsi untuk memposisikan letak tampilan kalkulator. dan kemudian menentukan ukuran juga warna untuk tampilan, kemudian untuk Angka menggunakan metode input user berupa "text" dan di simpan di dua variabel diatas yaitu a dan b.

kemudian kita membuat button untuk simbol-simbol pada kalkulator. simbol (+) untuk penjumblahan, (-) untuk penguragan, (/) untuk pembagian, (x) untuk perkalian dan (^) untuk pemangkatan menggunakan rumus math.pow. kemudian ditutup kembali dengan .
berikut akan saya share link download untuk script lengkap dari program kalkulator diatas.
www.2shared.com/document/ZJUbS8Xk/kalkulator_sederhana.html

pada bagian teratas kita menggunakan html sebagai head, kemudian kita menuliskan judul menggunakan

Listing diatas berfungsi untuk penjumlahan dimana kita memiliki tiga variabel yang berfungsi sebagai penampung, yaitu variabel a, variabel b, dan variabel c. Variabel a dan b berfungsi sebagai penampung angka hasil inputan dari user. Sedangkan variabel c berfungsi sebagai penampung hasil dari penjumlahan a+b. Kemudian hasil c disimpan pada form hasil.

Listing diatas berfungsi untuk pengurangan dimana kita memiliki tiga variabel yang berfungsi sebagai penampung, yaitu variabel a, variabel b, dan variabel c. Variabel a dan b berfungsi sebagai penampung angka hasil inputan dari user. Sedangkan variabel c berfungsi sebagai penampung hasil dari pengurangan a-b. Kemudian hasil c disimpan pada form hasil.

Listing diatas berfungsi untuk perkalian dimana kita memiliki tiga variabel yang berfungsi sebagai penampung, yaitu variabel a, variabel b, dan variabel c. Variabel a dan b berfungsi sebagai penampung angka hasil inputan dari user. Sedangkan variabel c berfungsi sebagai penampung hasil dari perkalian a*b. Kemudian hasil c disimpan pada form hasil.

Listing diatas berfungsi untuk pembagian dimana kita memiliki tiga variabel yang berfungsi sebagai penampung, yaitu variabel a, variabel b, dan variabel c. Variabel a dan b berfungsi sebagai penampung angka hasil inputan dari user. Sedangkan variabel c berfungsi sebagai penampung hasil dari pembagian a/b. Kemudian hasil c disimpan pada form hasil.

Listing diatas berfungsi untuk pemangkatan dimana kita memiliki tiga variabel yang berfungsi sebagai penampung, yaitu variabel a, variabel b, dan variabel c. Variabel a dan b berfungsi sebagai penampung angka hasil inputan dari user. Sedangkan variabel c berfungsi sebagai penampung hasil dari pemangkatan menggunakan rumus (math.pow). Kemudian hasil c disimpan pada form hasil.

kemudian kita memasukibagian dari scripting, dimana

kemudian kita membuat button untuk simbol-simbol pada kalkulator. simbol (+) untuk penjumblahan, (-) untuk penguragan, (/) untuk pembagian, (x) untuk perkalian dan (^) untuk pemangkatan menggunakan rumus math.pow. kemudian ditutup kembali dengan
berikut akan saya share link download untuk script lengkap dari program kalkulator diatas.
www.2shared.com/document/ZJUbS8Xk/kalkulator_sederhana.html


0 komentar:
Posting Komentar